Installation
#Requirements
Laraform is a full-stack library which comes with a separate frontend and backend library.
The frontend library has the following requirements:
- Node.js & NPM
- Vue.js <=2.7
- Webpack or Laravel Mix
The backend library has the following requirements:
- Composer
- Laravel Framework 9+
#Browser Support
Laraform aims to support the latest versions of:
- Google Chrome
- Firefox
- Apple Safari
- Microsoft Edge
- Opera
- Internet Explorer 10+
- Safari iOS
- Chrome, Firefox and Default Browser Android
#Installing Full Version
This installation guide is for the fulll version of Laraform. If you are looking for the steps of Community version checkout out Github repository.
#Purchasing License
In order to use Laraform full version, purchase a license first. Once you have purchased Laraform you can access the frontend and backend libraries via our private npm and Composer registry.
#Creating User Access
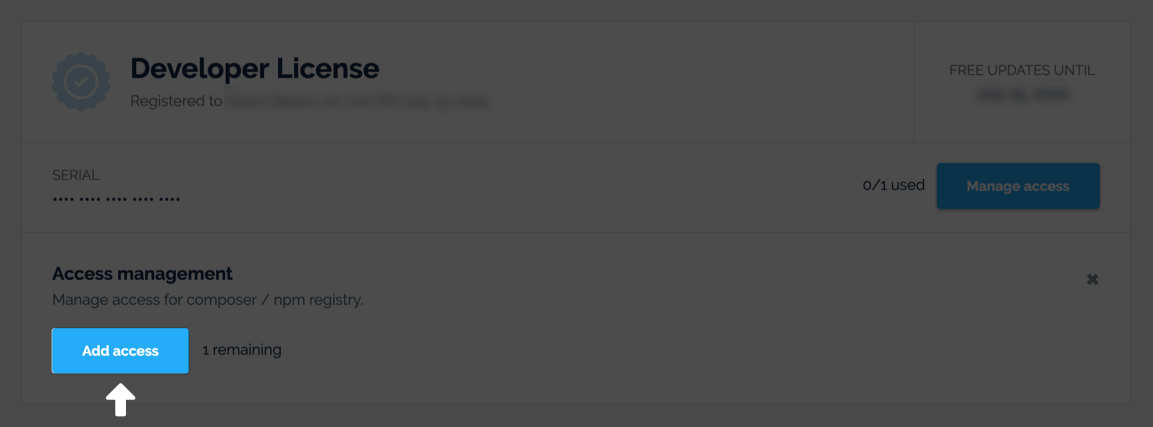
Once you successfully purchased and logged in to your account and you can access Licenses tab. You should see your license plan with a Manage access button. By clicking that button a panel drops down that contains all the accesses associated with the license. Click Add access to create a new access:

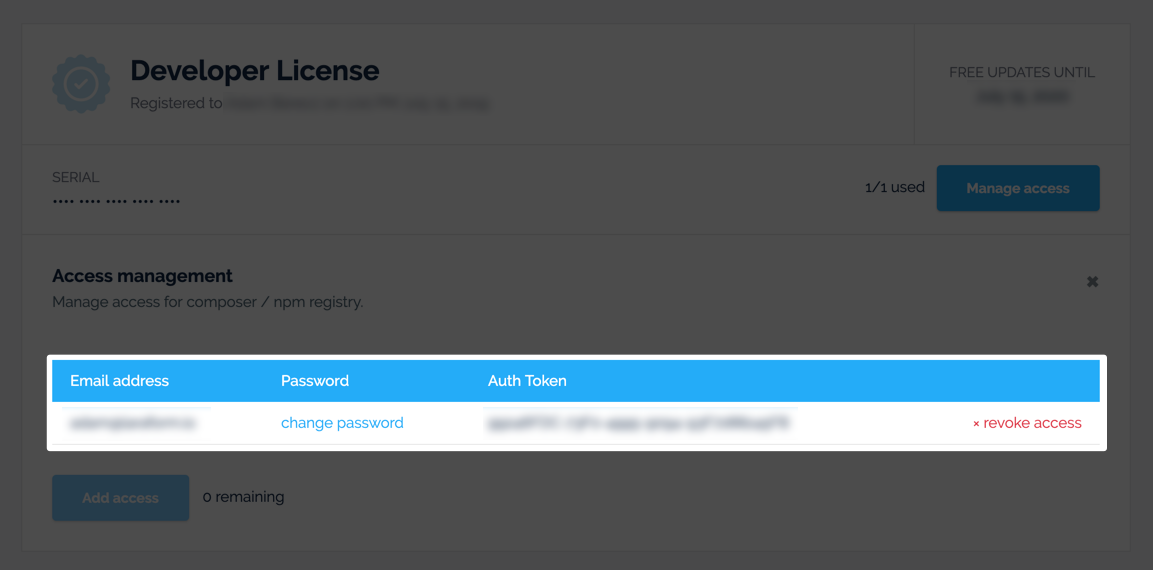
You'll be asked to provide an Email address and Password which will be used later for authentication along with an Auth Token that will be created automatically. If successful, you'll see a record added to the list:

Now that you have all the credentials required to install Laraform.
#Installing Vue Package
Laraform has a privately hosted npm registry which is just like the original one except that it authenticates users based on accesses created on our website.
Setting Up .npmrc
To provide authentication credentials the quickest way is to add an .npmrc to your project folder, the same level where your package.json can be found. Once .npmrc exists add these two lines to it (if you already had it just add as two new lines):
@laraform:registry=https://npm.laraform.io
//npm.laraform.io/:_authToken="YOUR_AUTH_TOKEN"Make sure your replace YOUR_AUTH_TOKEN with the one you've generated for your user in the previous step.
.npmrc check out official documentation.Installing @laraform/laraform
Before installing Laraform install the following dependencies, as Laraform is relying on them as peer dependencies:
$ npm install axios lodash moment vue@2 --save-devOnce you have them, you can install @laraform/laraform package:
$ npm install @laraform/laraform --save#Installing Laravel Package
Laraform has a privately hosted Composer registry as well and you can access our full package from there once you've created an access for it. If you are not planning to use Laraform with Laravel you can skip this step completely.
Configuring composer.json
First add an extra section to your composer.json file, which points to our private repository:
// composer.json
{
"repositories": [
{
"type": "composer",
"url": "https://composer.laraform.io"
}
]
}This is how Composer will know about Laraform.
Installing laraform/laraform-laravel
Now just simply install laraform/laraform-laravel package with the following command:
composer require laraform/laraform-laravelWhen you are asked for your username and password, provide the email and password you've set for your user in the Creating User Access step.
Composer will offer to store the credentials for you so you don't have to type them each type your are requireing Laraform in your project. This is recommended to make future installs quicker.
Publishing Configuration
Once you have laraform/laraform-laravel package within your project you can publish its configuration file using the following command:
php artisan vendor:publishWhen asked, choose: Laraform\LaraformServiceProvider
#Setup
Include Laraform in app.js
First add Laraform to resources/js/app.js which is the main javascript file your project will use:
require('./bootstrap');
import Vue from 'vue'
import Laraform from '@laraform/laraform'
Vue.use(Laraform)
const app = new Vue({
el: '#app'
})Create app.scss and Include Theme
Laraform comes with a default theme that does not require any other CSS framework to rely on. Create a new file called resources/scss/app.scss and include Laraform default theme:
// Laraform's default theme file
@import '@laraform/laraform/src/themes/default/scss/theme.scss';Add app.scss file to vite.config.js
Add the newly created scss file to the list of compiled assets in vite.config.js along with resolve:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
resolve: {
alias: {
vue: 'vue/dist/vue.esm.js',
},
},
plugins: [
laravel({
input: [
'resources/scss/app.scss',
'resources/scss/app.css',
'resources/js/app.js'
],
refresh: true,
}),
],
});Note on Using CSS Frameworks
If you are planning to use a CSS framework, like Bootstrap, make sure you include its theme file before Laraform's theme, so that Laraform can make use of the CSS framework's variables.
This is how it should look like in case of Bootstrap 4:
// Bootstrap 4's main theme file
@import 'bootstrap/scss/bootstrap';
// Laraform's theme file created for Bootstrap 4
@import "@laraform/laraform/src/themes/bs4/scss/theme";If you are planning to use eg. Bootstrap 4 theme make sure you change the global theme in config/laraform.php to bs4:
/*
* Default theme.
*/
'theme' => 'bs4',
// ...You can learn more about available themes and themes in general at Style & Theme chapter.
#Start Using Laraform
Now that everything is set up you can start using Laraform. Let's see how at Rendering chapter.
